What Is an Ombre Gradient in Fine Art Oil Painting
The term Ombre Design refers to the gradual blending of one hue of a color to another. More often than not, the progression is from light tints and shades towards darker tints and shades. The upshot has gained wide popularity in multiple platforms such as; book comprehend pattern, book design, interior design, home décor and also graphic design and website design.
Such design practices are known for representing drama and mood swings. Information technology has a French derivation from the word "ombrer" that essentially ways 'to shade'.
Permit's empathize the various implications of Ombre Design:
ane. Book Design:
In the above mentioned example, you tin see how the volume uses a subtle yet very attracting ombre design at the centre of the page. The heart of the book has a darker shade of teal, dispersing off to lighter shades outwards. This helps create an atmospheric vibe. It helps guide the reader to the middle of the book, giving them a visual direction to follow when reading the book.
The design helps the reader'due south heart gravitate towards the heart. This helps in managing focus and keeping the reader engaged. The darker shade of ombre creates drama. Notation that the employ of such design element doesn't compromise on the legibility of the print text. A proficient designer would always have care of such aspects when using such design practices.
2. Paintings:
Ombre is often considered or used as an abstract element that is added to a design. Yet, many designers see the potential of inculcating Ombre principles to enhance the elements of their original design. If we talk about this painting, you can see the different gradient that is used throughout the painting for showing the depth of field and layering.
The forests are deep and saturated with blue that eventually gradates to lighter tones and distant light as nosotros become up towards the sky. This shows how Ombre can be used to express distance and depth. This proves there is no particular method of creating an Ombre design.
3. Interior Design:
Using Ombre in interior pattern is a new trend, but it has defenseless on quick to take hold of many interior designers attention. It is based on the colour transition from the darker tones to the light tones. Fifty-fifty from one tint to another tin can be considered equally Ombre. This is also known as degradation or gradient. In that location are many ways you can use Ombre in designing office or home spaces.
Ombre in wall decorations:
Walls are the most noticeable element of any room. You can use Ombre in any wall of any room. The key is to detect the right tone. Executing such ideas require a careful and knowledgeable arroyo. To bring the idea you have to reality, the painter/artist should know how exactly to give the right strokes and texture to create the Ombre effect.
By and large, it is difficult to brand such art on such a big canvas as a wall. However, if done correctly, it would enhance the await of the room significantly.
Interior walls:
However, when you're applying Ombre to the interiors of a wall, one of import thing to think is that if the room is smaller and has depression ceilings, yous should use the darkest shades at the bottom. Then transition to lighter colours on your way up.
Doing so would assistance drag the visual height of the space, psychologically. If you have a spacious room to play around with, you need not stick to this rule and could experiment with Ombre in any directions you desire.
Decoration of windows:
The textile industry didn't miss out on the tendency of Ombre Pattern. By using fabric that is suitable for ombre design, many manufacturers have implemented such blueprint principles in designing window curtains of unlike materials such as silk, cotton, jute and linen. Using slope on such a platform creates a sense of lightness.
The designers generally go for handstrokes to requite it a carefree feel that makes information technology wait natural. Even so, the strokes are still picturesque and not bizarre. Such design practices work best when they complement the furniture of the room in subtle notwithstanding effective means.
Ombre Design in Article of furniture:
Using Ombre Pattern in piece of furniture has led to some interesting dynamics in interiors. Ombre is by and large used in frames a lot. For instance, you have cabinets, which have drawers and doors provided. Yous could colour the cabinets yourself by just taking one tin of white color and another can of the color you want to paint.
Just by mixing and experimenting with the white and the desired colour ratio, you can create shades with different saturation for the cabinets. This helps create an Ombre consequence.
4. Cosmetics:
There are various options bachelor as far equally colour range goes in the earth of cosmetics. This opens up a big scope for experimenting with Ombre effects for makeup. An ombre effect can exist achieved by blending 2 or more than shades and applying it on lips, eyes or even cheeks. The concept of night to low-cal is similar to a concept that already exists in cosmetics which is contouring.
Contouring is a process where different shades and tints of natural skin tones are blended. However, the major difference between ombre and contouring is that contouring is used to sculpt a face to expect a sure style artificially. In contrast, ombre is just mixing of two shades or more in any format.
5.Baking:
In the earth of cooking and baking, the presentation plays an important role. It holds just as much value every bit the taste, the preparation and the accuracy of the dish. Probably a bit more, as it is the first interaction the customers has with the dish that forms their first impression about information technology.
Hence a lot of professional bakers take realized the reward of using Ombre blueprint elements in the frosting of their cake, or individual blistering layer in gradual tones from light to dark. They likewise use the dyeing and stacking method to achieve an ombre fade.
half dozen. Hairstyles:
Hairstyle trends are quick to change and are constantly evolving. This as well makes them nigh open for experimentation, and they readily accept any trend. Ombre pattern is no exception to this rule. Many hairstylists have realized that Ombre texture while highlighting hair adds depth and layers to the hairstyle. Many consumers are likewise readily willing to experiment with Ombre shades of hair colour. Information technology looks 'well thought of' and beautiful compared to flat colours about of the times.
Generally, for hair colour, the idea is to have a dramatic two-toned hair colour issue. The pilus is generally darker at the height and lighter at the bottom. Many colour combinations work well, like natural blonde, dark-brown or red or fifty-fifty some unconventional colours if someone'southward confident plenty like pinkish, green, purple and more than.
vii. Graphic Design:
Ombre Blueprint got popularity for its tangible aesthetics initially in industries like interiors, textiles and furniture. It has besides fabricated its way into graphic and website design. Whether it is for creating logos or using elements of Ombre design in wallpapers, or any other such utilise, several designers are now seeing the value of using Ombre design.
For the same reason, any designer must know how to create their own Ombre Design. Let's look at the 5 step process:
How to Create Your Ombre Design
Creating different layers:
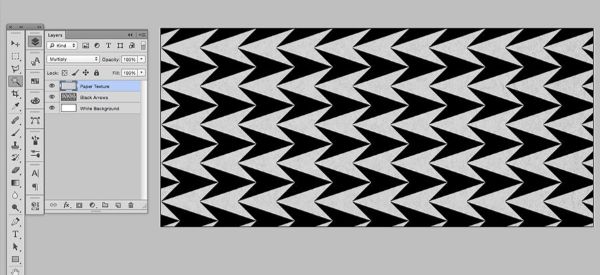
For this example, we would employ an image of interlocking pointer pattern. For starting out, nosotros create a white background layer. Later add a black arrows layer. Finally, add together a newspaper texture layer and then that the gradation blends and diffuses properly.
Working on the individual layers:
At present select the contents of the Black Arrows layer by pressing control and clicking its thumbnail. After this, select the pointer and highlight the new gradient fill layer. At present click on the layer, go to Layer Mask and finally Reveal Option. Doing so would blend the gradient fill up layer in the shape of the arrows. At present you don't need the Black Arrow layer.
Now go to the White background layer, and supercede information technology with another gradient layer. You lot don't demand to create a mask for this layer. It already masked by the arrows from the to a higher place layer. You tin now control the changes in the right-facing arrows and left-facing arrows separately.
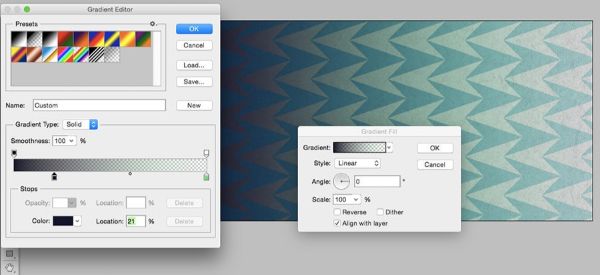
Working with Gradients:
Open up Slope editor situated at the left. When you lot open it, y'all would encounter there are minor swatches on the bottom and the acme. Utilize the top swatches to control opacity. We leave the left side of this gradient to exist 100 per cent opaque (blackness) and the right side to exist 100 per cent transparent (white).
Now switch the swatches situated below. These can help choose the colour of the slope. For our agreement, we would use blueish and green. They are complementary colours as per colour theory. With the concept of dark to light, make necessary adjustments to both the colours by creating subtle differences in the background arrows to that of foreground arrows.
Add together a Brightness/Contrast Layer:
At present to further enhance our Ombre design, nosotros tin add a brightness and dissimilarity layer. This would further distinguish the transition from light to dark. Past doing this, we can refine the blueprint without having to utilise all the functions of the gradient editor. This eases the procedure and gives you more than control over the adjustments.
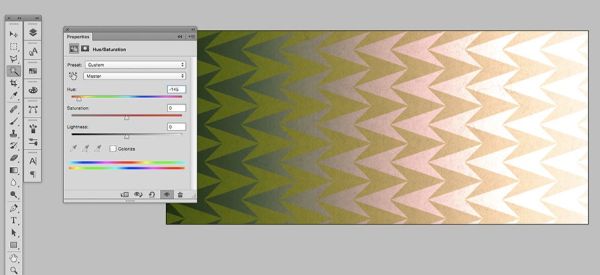
Add a Hue/Saturation layer:
Now to wrap it up, nosotros employ a hue/saturation layer that allows the states to try different colour palettes. Elevate the hue slider left and correct to make the necessary adjustments until you find what works best for you.
8. Website Pattern:
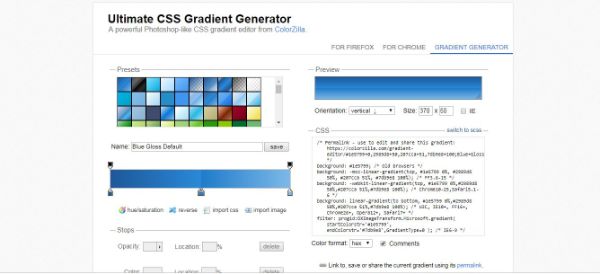
Many bloggers take been very inspired by the use of Ombre Design in their blog pages for calculation a sense of aesthetical value. It has become a pop trend. Ombre Design adds a subtle yet constructive affect to a weblog'south pattern. The reason it works the all-time is it isn't overwhelming to look at and not even every bit wearisome as a flat single solid colour. For creating an Ombre Design in your website, you tin accept help of a CSS Tool for the coding. Permit'due south empathise how we tin utilise Ombre Design on our website.
Firstly, visit any of the CSS Slope resources like the Ultimate CSS Gradient Generator. Secondly, create your gradient by either selecting a preset from the meridian or creating your mix. Double click the coloured boxes that are situated below the gradient bar for changing the colours. You lot tin drag the colours left or right for increasing or decreasing the fade between them. If the two colour boxes are shut to each other, they create a difficult line; nonetheless, if you pull them further apart, they start creating a fade. Chose the Orientation next, once satisfied with the slope. The Orientation of your gradient can be vertical, horizontal or diagonal.
Once you're done tweaking all such modifications and are satisfied with the resulted Ombre design, copy the resulting CSS and paste it in your website's CSS manner sheet, inside trunk tag:
Torso{PASTE THE CSS HERE}.
Now you have an overall agreement of Ombre Blueprint and its various applications. It is used in many industries, and you lot can draw inspiration for your next website design or graphic design consignment from all the diverse available sources of inspiration. From home décor, furniture, interiors, paintings or even book designs, you can exercise your Ombre Design anywhere on any surface. Hence to conclude, this was an insight on understanding and mastering the art of Ombre Design.
morrislounctirough.blogspot.com
Source: https://line25.com/articles/ombre-design/#:~:text=An%20ombre%20effect%20can%20be,natural%20skin%20tones%20are%20blended.













0 Response to "What Is an Ombre Gradient in Fine Art Oil Painting"
Post a Comment